どうも、sin31(@ogoigo38)です。
 shin31
shin31被写体は家族・料理・スポーツ、風景。
魅せるより自分で見る写真がメインの趣味カメラ。
ソニーEマウント機種をメインに使用してます。
独自の素人目線でカメラの楽しさを発信します。
2023年10月に本ブログのテーマを【SWELL】に変更しました。いくつか問題にぶつかったので、そのあたりを紹介していきます。
同じような悩みを持ってる人に役に立てば幸いです。
- メインビジュアルとスライダーが表示されなくなった。
- ブロックパーツの使い方が良くわからない。
- 画像比較スライドが使いたい。
基本的にググれば答えが出るもんですが、その答えが必ずしも自分に当てはまるとは限らないのが不思議なところ。素人だからとあきらめてますけどね。
詳しい人に聞けばいいんですが、質問の仕方が分からないのもあります。詳しい人はその説明についてもケチをつけてくる面倒な人が多いので(偏見)あまり質問もしたくってのもあります。
なので、難しい操作だとか深入りして余計に変になったりするのは怖いので、できるだけ小手先だけで解決できる方法しか紹介しません。
が、これで試してトラブっても私のせいではありません。その辺はご了承ください。
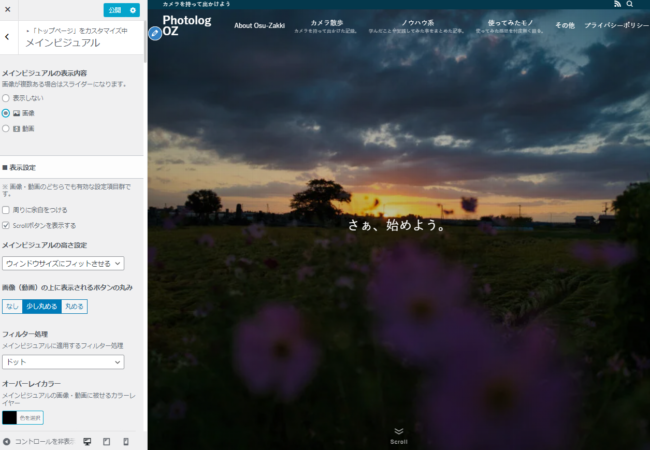
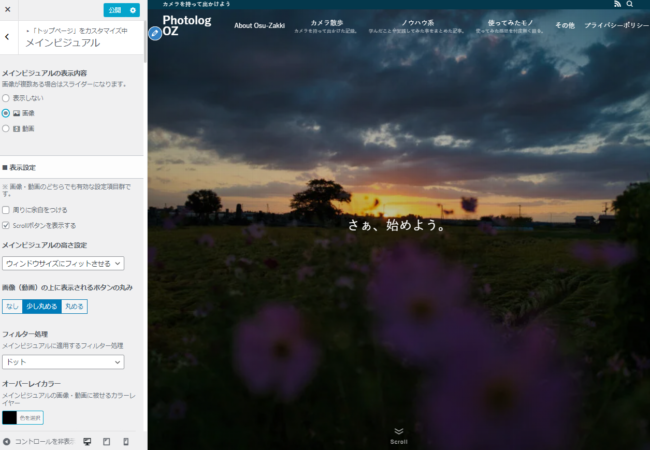
メインビジュアルとスライダーが表示されない。


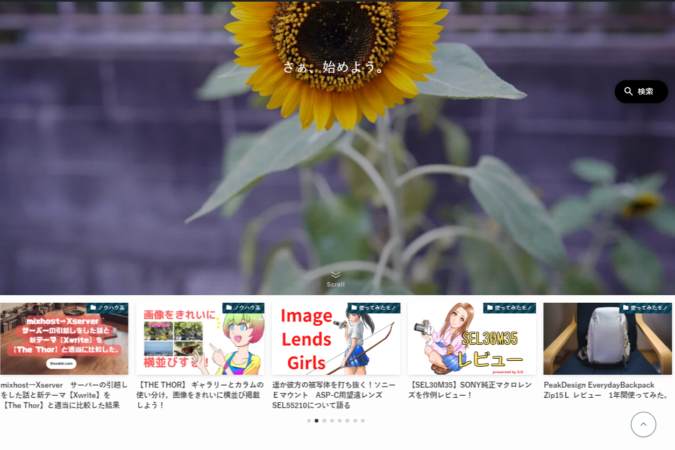
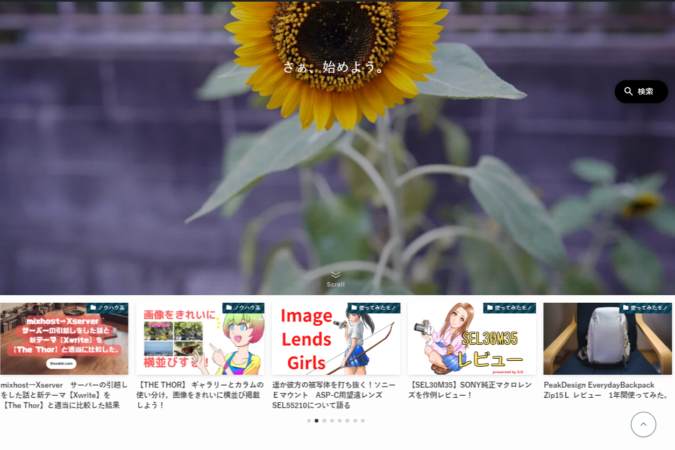
メインビジュアルというのは、上記の画像でいうとひまわりの部分の画像です。スライダーというのは下の画像が並んでいる部分の事。
これが忽然と表示されなくなってしまった事案が発生しました。


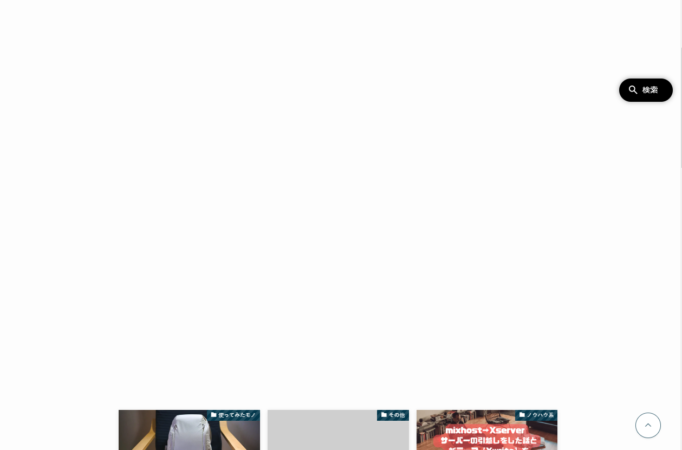
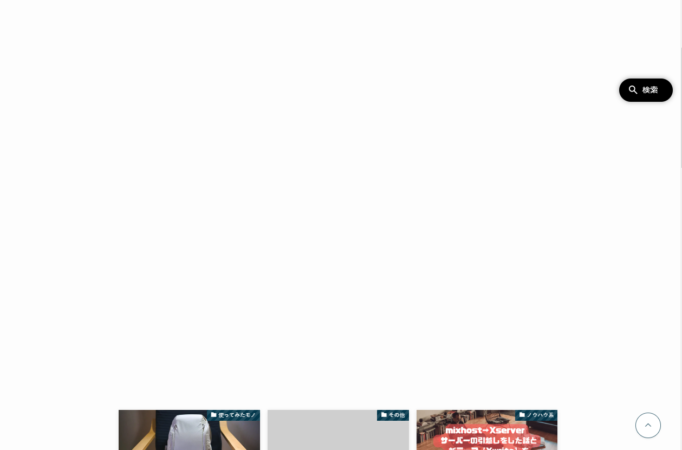
この通り、真っ白です。かなり焦ります。
つまづきポイント1 メインビジュアルが出ないのでは無い。
この問題が発生した際に解決策を探すために【メインビジュアルが出ない】と検索しましたが、なかなか答えにたどり着けませんでした。メインビジュアルが出ない場合のほとんどの答えがhttps設定についてのものだったからです。
httpsのアドレスにもかかわらず、wordpressの設定がhttpsになっていないとメインビジュアルが出ない。
ところが、今回の問題はこれでは解決しません。(設定は間違っていなかったので)
そこで気づいたのが【カスタム】で画像を1枚にすると表示されるという点です。


2枚になると表示されなくなります。
メインビジュアルは複数枚の画像を設定すると自動的に切り替わるスライダーになります。つまりスライダーにすると表示されなくなるようです。
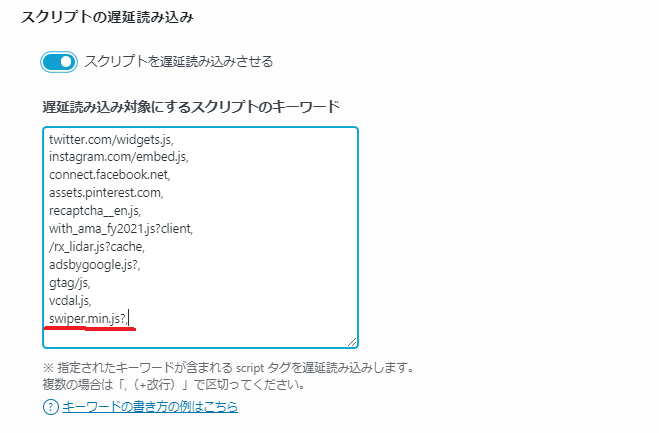
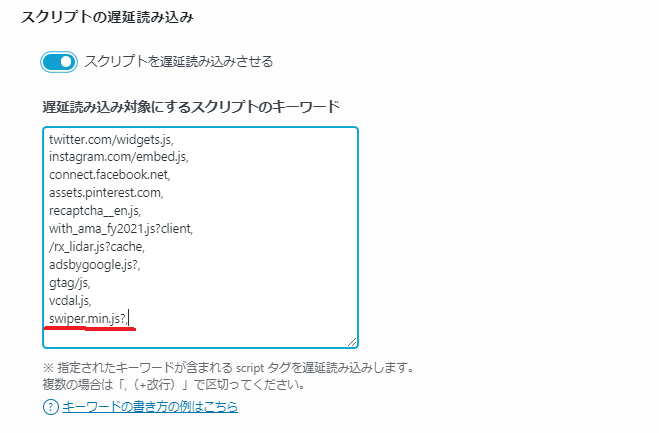
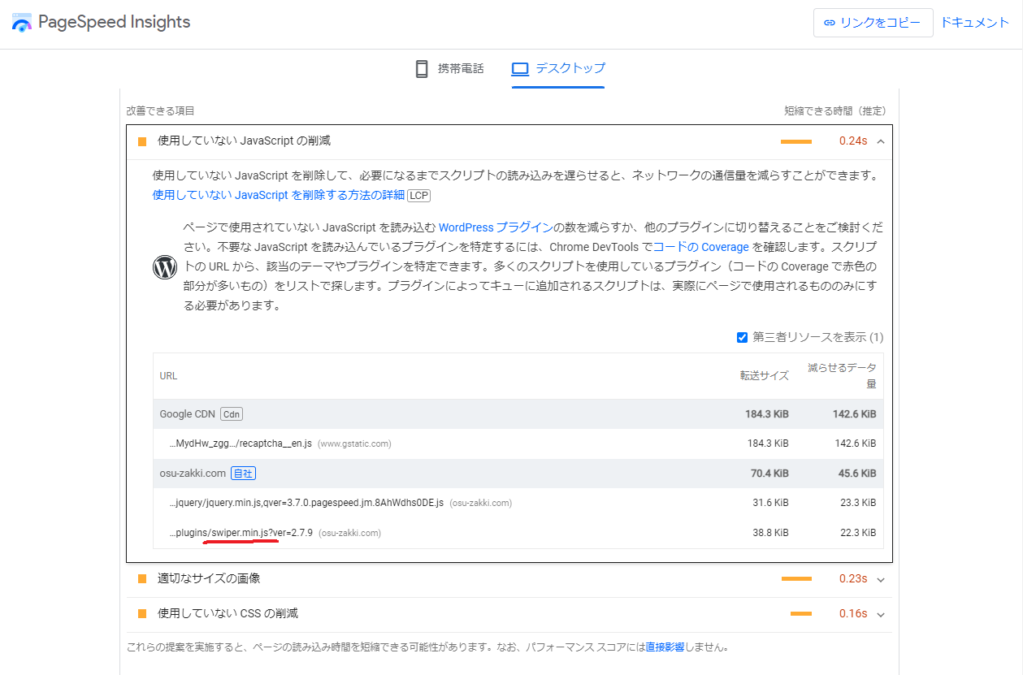
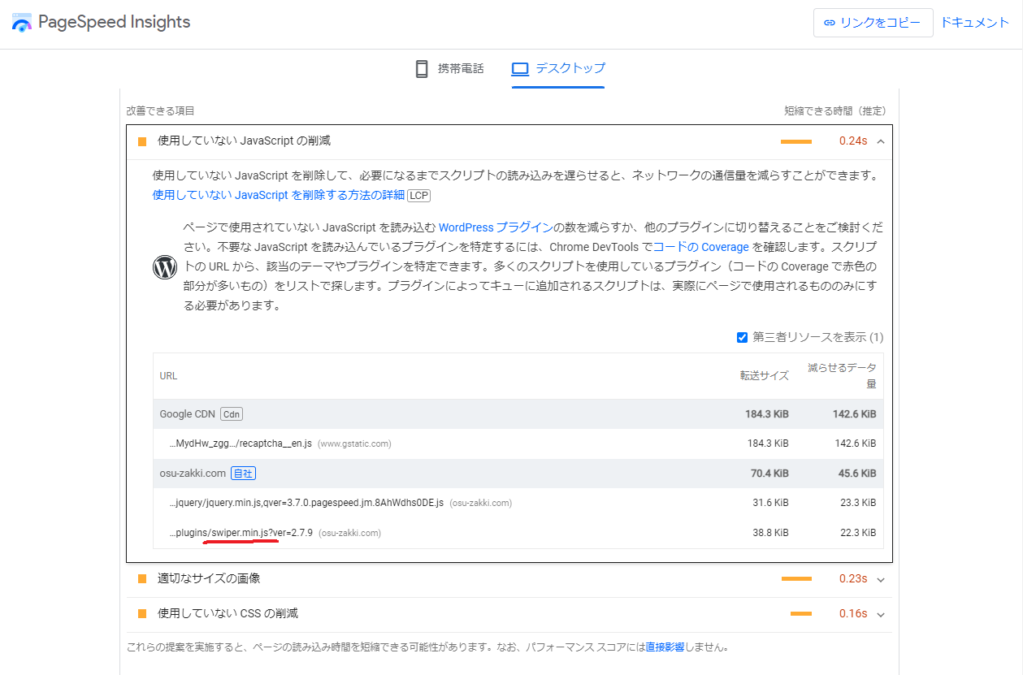
そこから探っていくと問題は【スクリプトの遅延読み込み】でスライダーに関する要素を入れてしまった事だと判明しました。(スクリプトの遅延読み込みは【SWELL設定】→【高速化】にある機能)


このswiper.min~が該当するキーワードです。削除するとメインビジュアルとスライダーともに表示されるようになりました。
元はと言えば、サイトスピードの改善のために施した処置ですが、必要以上に記入してしまった事が原因でした。


サイトスピードが速いに越したことは無いと何でもかんでも遅延させる素人のあるある行動の末路でした。
ただ、遅延読み込み自体は非常にスピードを改善する手段ですので、おススメです。(jsの前後をコピーしてキーワードに追加してください。)
ブログパーツわかりづらい
SWELLの便利機能の一つが【ブログパーツ】です。巷では便利だ完ぺきだと大絶賛!しかし、素人からすると使い方がわかりづらいのです。
ブロックパーツの組み合わせや文章を打ち込んだものをあらかじめ用意しておき、記事のみならずウィジェットなど様々な場所で呼び出せる便利機能。
wordpressに元からある【再利用ブロック(同期パターン)】(呼び名はどうでもいい)と同じような機能を記事以外でも使用できるのが魅力らしいです。
ところがつまづいたのは、
ブロックパーツを呼び出した後、記事ごとに編集する方法がわからない。
この件をググってみると記事に入れてからは編集できない。とか編集すると他の記事に使用したものも変わってしまうとか、書いてありました。
ありえないだろ?これで完ぺきとは笑わせるわ!まだ再利用ブロックの方マシだわ!と一人悪態をついてました。
そんな中、記事を探したらありました。記事に投入後に編集できる方法が。手順は以下の通り。
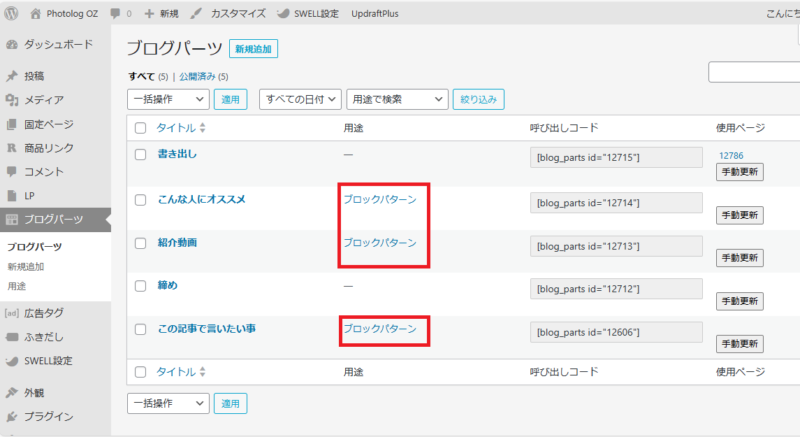
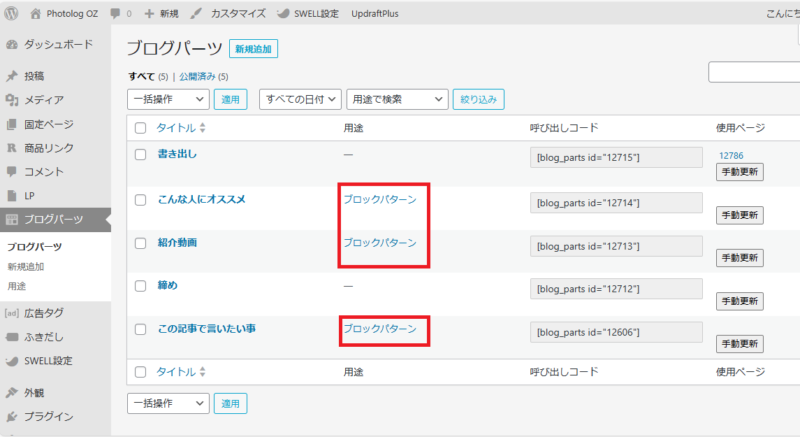
ブログパーツ 記事内で編集できる方法手順
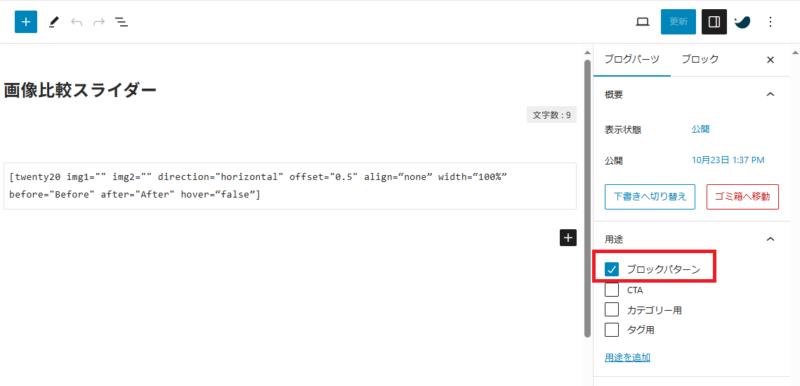
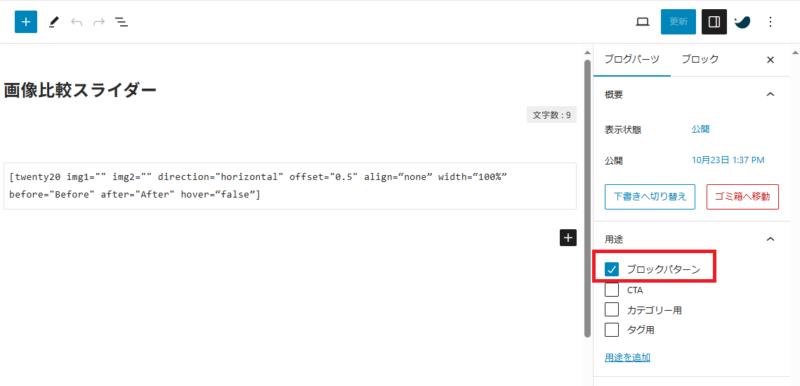
その際に用途を必ず【ブロックパターン】にチェックする。


これは別にしなくてもいいけど、この後で表示されているかどうか確認の意味で。


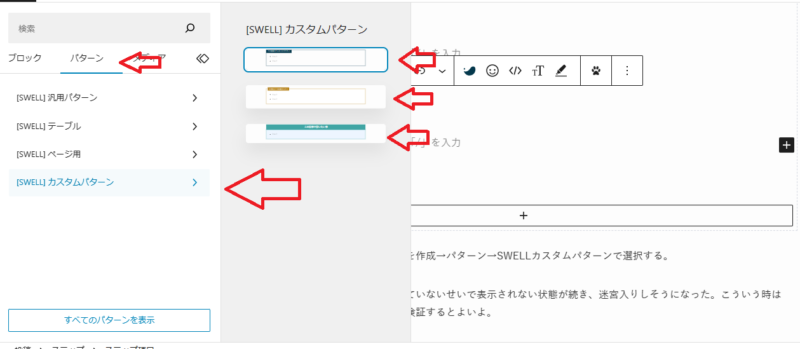
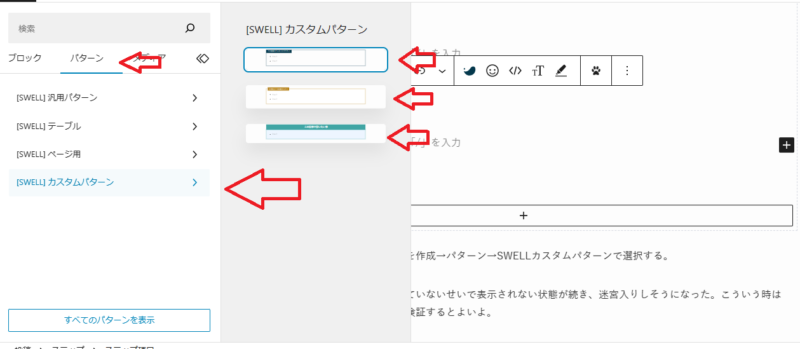
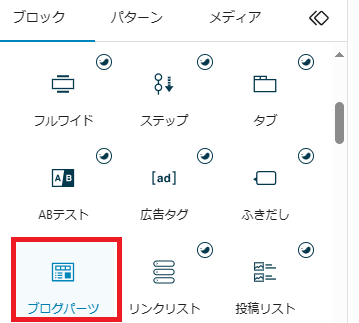
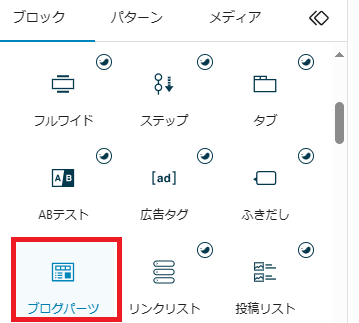
この【パターン】を選択するというのが、わかりづらい。普通は気づかない。


【カスタムパターン】を選択すると【ブロックパターン】に設定しているブロックが表示される。これは記事に入れた後に編集が可能です。
つまづきポイント1 ブログパーツでは編集できない。
間違いやすいのが普通にブロック選択画面で【ブログパーツ】を使ってしまう事。


ここから選んだ場合は編集できません。編集をする必要がないものはココから選びます。(これはワナだろ?)
つまづきポイント2 カスタムパターンが表示されないケース
ブログパーツの用途をブロックパターンに登録したのに【パターン】にカスタムパターンが出てこない。
もう何を言っているのかわかりません。用語もわかりづらいのもつまづきポイントですが、この場合は違います。
これは履歴が消えていないせいで表示されないことが考えられます。こんな時はキャッシュを消去してもダメな場合があるのです。
いつもはgooglechromeで記事作成しているのですが、edgeで開いてみたらカスタムパターンが出てました。このようにedgeとgooglechromeなどブラウザを使い分けて検証すると、実は実行されていたなんて事があります。
画像比較スライダーについて
こんな画像見たことありませんか?
画像のBeforeAfterを比較するのに便利なスライダーです。この機能をSWELLでも使いたいと思い調べました。
ググってみると主に紹介されるプラグインが【twentytwenty.js】です。ところが、決まってjQueryとJavascriptとかよくわからない言葉が飛び交うのです。
そういった面倒な作業は無しでプラグインすればとりあえず使えそうなものを探しました。
Ultimate Before After Image Slider & Gallery – BEAF
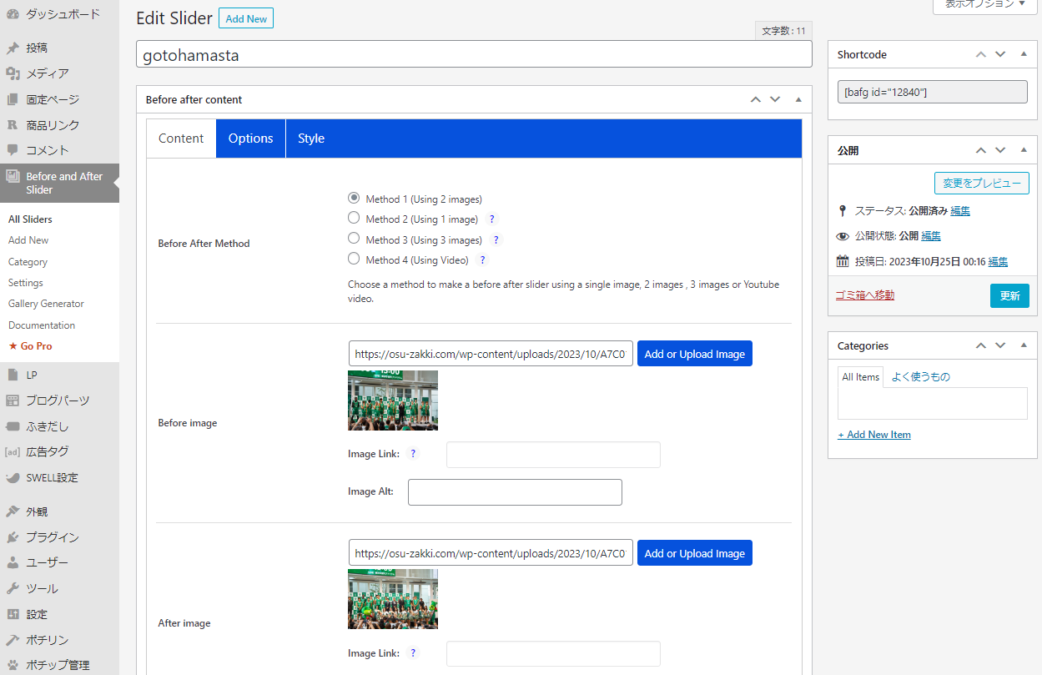
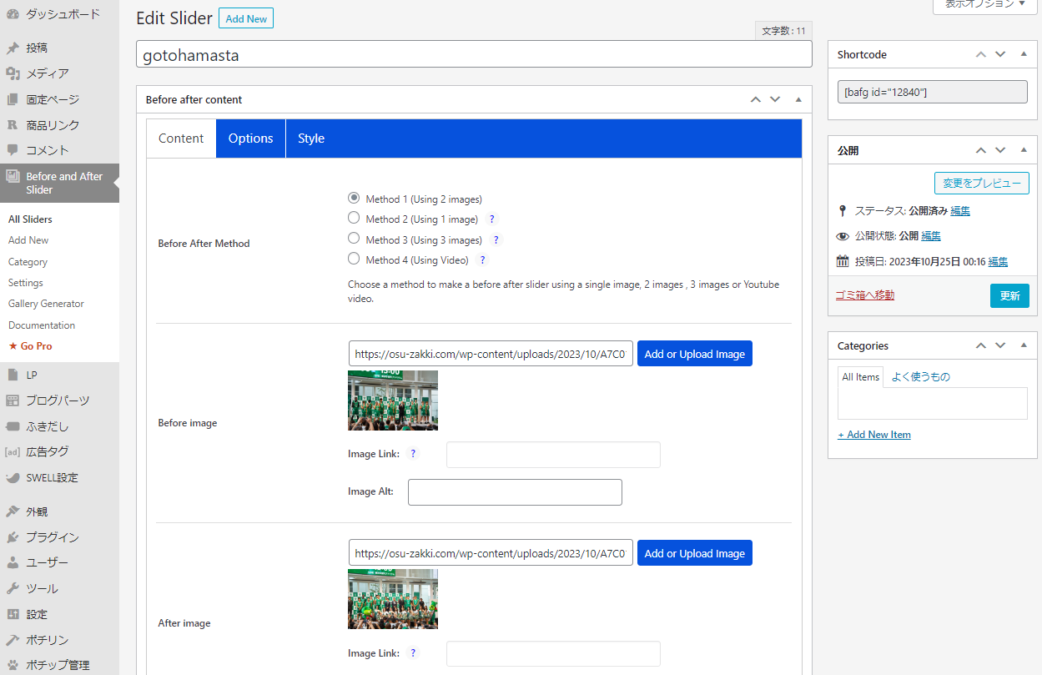
Ultimate Before After Image Slider & Gallery – BEAFの使い方
BeforeとAfterでBEAF・・なるほどね。【BEAF】で検索すればTOPで出てきます。


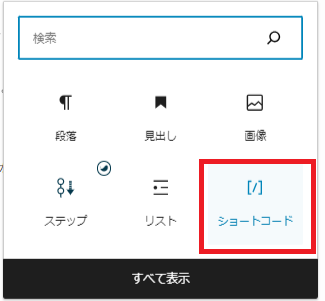
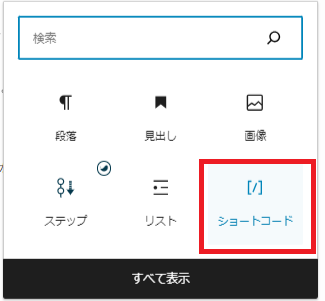
画像を設定したら、更新。右上のショートコードをコピーします。


ショートコードブロックに先ほどのコードをペーストして完成。
いちいち新規で作成してショートコードで呼び出すのは面倒ですが、カスタマイズ不要ですぐ使えるのはありがたいので、おススメします。
まとめ
いかがだったでしょうか?
まだまだわからない事だらけなので、これからも順次UPしていきます。
という事で今回は以上となります。
ご精読ありがとうございました。また次回をお楽しみに!



