どうも、タヌスケです。
今回はWordPressのブロックエディタを使って画像を横並びに表示する方法についてです。
WordPressで記事を書くときに画像を横に並べて表示したい場合、どんな方法を使いますか?
【カラム】?【ギャラリー】?【HTML】や【CSS】でカスタマイズ?
色々と方法はありますが、結論から言うと画像の横並びは【ギャラリー】一択です!
この記事では【ギャラリー】を使ってきれいに画像を配置する方法と【カラム】との使い分けについて紹介します。
また【THE THOR】をテーマで使用している場合のカスタマイズ方法についても紹介したいと思います。
ぜひご覧ください。
それでは今回のもくじです。
ギャラリーとは
ギャラリーはWordPressのブロックエディタに標準装備された機能です。
複数の画像を並べて表示することができます。
1枚だけ表示の場合はブロックエディタの【画像】を使いますが、その複数版と考えてもらうとわかりやすいです。
ギャラリーの使い方
投稿ページで【ブロックの追加】をすると選択できます。

表示したい画像を選択します。複数枚を一括で選択可能です。

すると下のように画像を並べて表示してくれます。(4枚選択した場合)
以上が使い方です。非常にお手軽にきれいな表示が可能です。
横並びに表示する枚数の変更方法
ギャラリー機能の一つとして、簡単に表示する画像の枚数変更が可能です。
【やり方】
ギャラリーブロックを選択して、欄外の【ギャラリー設定】内のカラムの数値を変更するだけです。

この数字を変更することで、好みの配列可能です。

左は3枚で設定、右は2枚で設定した場合です。割り切れる場合は均等のサイズで配列されますが、余りがある場合は下段で大きめに表示されます。
いつでもすぐに変更が可能な便利な機能です。
ちなみに先に紹介した例は4枚で設定しました。
カラムとの使い分け
同じく横並びに表示する機能として【カラム】というのがあります。
こちらを使って画像を横並びに表示する事も可能ですが、見栄えがあまりよろしくありません。
ありがちな例とカラムとギャラリーの使い分けについて紹介します。
カラムを使用した画像の横並び
【カラム】を使用シルトブロックを好みに分割することができます。
分割したカラムにはそれぞれブロックが発生するため、好みのブロック機能を挿入する事が可能です。

例として2つに分割したカラムにそれぞれ画像を挿入します。
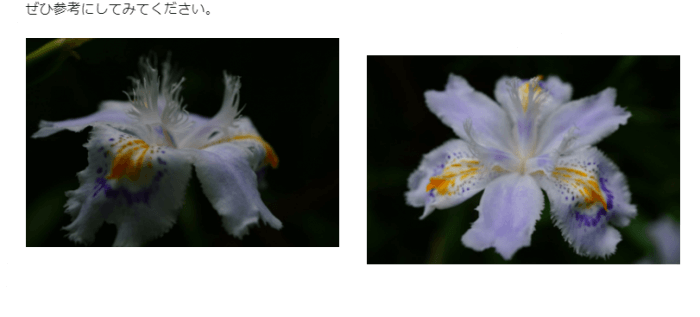
記事作成画面では間違いなく2つの画像はきれいに横並びでしたが、実際の記事を見てみるとズレが発生します。

原因は不明ですが、私の環境ではカラムによる横並び画像はうまくいきません。ちなみに画像サイズは2つとも同じです。
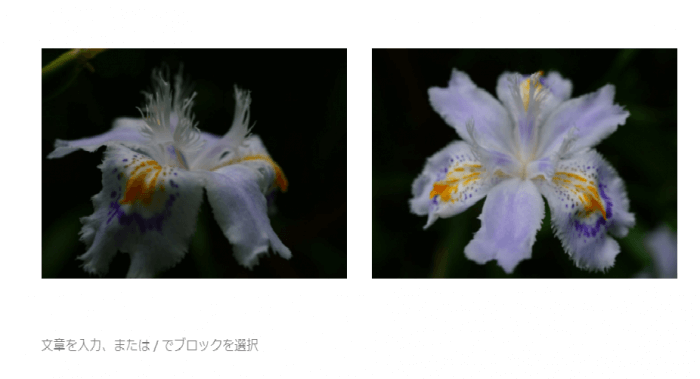
同じ画像を使用して【ギャラリー】で横並びするときれいに表示されます。

このことから画像を横並びにする場合は【ギャラリー】を使用することをおススメします。
カラムの使用用途
【カラム】は分割したカラムで新たにブロック機能が使える事から、画像を含めた機能を横並びにする際に使用します。
例えば、画像の横に文章を掲載する時などがおススメです。

同じような機能に見えても得意不得意があるようです。
【THE THOR】のギャラリーカスタマイズ
【THE THOR】はHTMLを使用せずにギャラリーのカスタマイズが可能です。
というか、カスタマイズしないと格好が悪いので修正方法を紹介します。
問題点
【THE THOR】をテーマに設定し、ギャラリーを使用すると変なカスタマイズがされています。
画像の横の謎の〇と画像枠です。

これは、【外観】→【カスタマイズ】→【パーツスタイル設定】→【リスト設定】→【番号無しリスト】の設定が反映されているようです。

愚痴になりますが、【THE THOR】はHTMLを使わずにカスタマイズできることがウリにしている一方、余計な反映が作業の邪魔をするケースも多々あるのが難点です。
改善方法
このカスタマイズを解除する方法についてはわかりませんが、簡易的に見た目を修正する方法を紹介します。
これだけですが、御覧の通り〇と枠線は消えたように見えます。

見えないだけですので、背景を別の色にすると浮き出てきます。
また通常の【番号無しリスト】も〇と枠線が無くなっていますので、普段使いのリストは番号ありに差し替えなければいけないデメリットがあります。
まとめ

今回は【ギャラリー】の使い方と【カラム】との使い分けについて紹介しました。
さらに【THE THOR】でのカスタマイズについても紹介しております。
見る環境によって並び方は多少変わってきますが、より見やすい配置をすることで読みやすい記事作りに役立ちますので、ぜひ参考にしてみてください。
ご清聴ありがとうございました。